|
■ 2月27日 |
先日イメージを晒した「TH2・チップSkin」ですが、GIFアニメは諦めて
CPUの値が変動するのに沿わせてアニメするスキンを、習作で作ってみました。
題して さんちゃんCPUめーたー!!(瑠璃まっしぐら |▽`)


画像を10枚並べて、CPUの値に合わせて絵が変わる仕組み。ところが、

100%になった瞬間に珊瑚が消える‥‥_| ̄|○
(0〜9%、10〜19%、20〜29%‥‥90〜99%となるため)
試しに11枚並べて11分割にしてもダメ。
0〜99%までと、100%とは厳密に分けてるっぽいのですよ。
なんとかならんかなぁ‥‥
(追記)
‥‥と思ってましたがヘルプ見たらすぐに解決 (^^;
BitmapZeroFrame=1と記述すればOKでした。
ということでさんちゃんCPUめーたーはとりあえず完成。
でも他の表示は、CPUほど数値が変動しないか上限があいまいだから
こういったやり方には不向きだなぁ‥‥。
| ■ 2月24日 ごめん m(_ _)m |
Rainmeterの「まきまき」スキンですが、.iniファイルに誤りが2箇所ありました。
お手元のスキンをよくご覧ください。
一つ目は、Fドライブの空き容量表示だけ、他のドライブよりフォントが小さくなっていました。
二つ目は、アナログ時計が隠れているときと表示させているとき、それに対応して切り替わる
日付表示の内容が、本来の意図とは逆の組み合わせになっていました。
ほんとうは、アナログ時計が隠れているときは日付と時間が表示され、
アナログ時計を表示させると月日が表示されるようにするつもりだったのです。
原因は、まず私個人のスキンを作ってから、その.iniファイルを公開用に書き換えたのですが、
その際にフォントサイズの変更をし忘れたり、動作を逆に仕切れなかったためです。
プレビューの画像を作っている際に気がつくべきでした。申し訳ありませんでした m(_ _)m
2月24日27:00現在(つまり25日のAM03:00)、ファイルの中身を全て修正したものに
入れ替えておきましたので、気になる方はダウンロードしなおしてください。
同様に、22日に公開したミルファスキンの.iniファイルも誤ってたので修正しました。
お手数をおかけしますがよろしくお願いします。
なお、わざわざダウンロードしなおすのはめんどくさいなぁ‥‥って人は、
こちら↓を落としてください。

ミルファに続きシルファ、ロールアウト!(マテ
これもみっちゃんと同じ絵師さんによる、想像上のシルファです。公式ではありません。
シルファの画像ファイルの他に、
.iniファイル、さらに
2人を切り替える「ミルシル」スキンの.iniファイル、全て同梱してあります。
※4月24日に正式に公開しました。ここで落とせていたシルファ単体のスキンは消しました。
解凍したファイルを全部「まきまき」スキンのフォルダに上書きすればそれですみますので、
よろしくどーぞ。
以上、転んでもタダでは起きないsk2でした。
あーやっと寝れる‥‥ (o_ _)o zzZ
| ■ 2月24日 実践篇スタート! |
チャットでお話ししたせいかすっかりうっかりしてましたが、相互リンクしてる
Relation CrystalのFrozenさんがQuickChangerスキンを公開されました。
「まぶらほ」よりヒロインの宮間夕菜スキンです。
デザイン的にデスクトップの右上に置くと良さげな感じですね♪
自分はタスクバーを上にしてるので、ついつい下に置くデザインでスキンを作製します。
そういう需要も考えたほうがいいのかなぁ‥‥と思いつつ今後も我が道を行くでしょう(ぉ
それから、今日もRainmeterのHowtoを更新しました。(我ながらすごいペースだw
例によって全体に目を通して誰も気づかないような細かい修正をしつつ、
既存のスキンを改造して作る方法について、紹介していくページを作り始めました。
題して『実践篇』です〜。
.iniファイルについての解説ページを読まなくてもいきなり作れる(かも?)って方向で。
や、全部読んでくれたほうが
こちらは徐々にステップアップするように増やしていく予定です。
どこまでできるかわかりませんが、失速するまでよろしくお願いします。
さて。
ここらでちょっと、web拍手からいただいたお言葉にレスしてみます。
数日ぶんまとめてしちゃいますがお許しを (^^ゞ
>スキン頂きました&紹介記事を書かせて頂きました(´▽`)
ちとせさんですね。最近そちらから来てくれる人が増えつつあります。
いつもありがとうございます。
>くっそー、先にやられた・・・これで勝ったと思うなよ〜!!:■■■■■■
名前はあえて伏字にしてみたり |▽゚ )
いやいや、スキンと壁紙ですし全然別じゃないですか。楽しみにお待ちしております♪
>DLさせて頂きました〜♪
>スキンいただきました!
>いつもいただいてます。これからもがんばってください
みなさん、ありがとうございます。
>Howtoの連載お疲れ様です、これ見て一人でもスキン作家が増えたら嬉しいですね
そうですね。増えるといいなぁ‥‥。
ここまでスキン作ったりサイト運営するのは、そう長くはできないでしょうから。
Howto作ろうと思ったのも後進が続いてくれればなぁ‥‥という魂胆からですし。
まぁ作ろうと思ってただけで、背中を思いっきり突き飛ばしてくれたのは■■さんですがw
しかもそのHowto見て作った初スキンがあの出来‥‥。センスある人が羨ましいデスヨ。
>いやはやもはやSK2様に頼らなくては生きていけなくなりました(ナニッ)
ん〜‥‥たぶん■■さん?(違ってたらすいません) 一人で15回も拍手しないこと(笑
(私信)宿題まだやってないです。あっちの件はあまり頼らないでください〜(マテ
ところで、Howtoのコンテンツは「Howto」のままでおかしくないですかね?
「Guide」とかのほうがいいのかなぁ‥‥などとちょっと悩んでます。
や、今日追加したページはそれでもおかしくないか。悩む必要ないかな‥‥?
他にもご意見・ご要望等ありましたらweb拍手から遠慮なくどーぞ〜 (´ー`)ノシ
| ■ 2月23日 ひとまず終了としつつ‥‥ |
RainmeterのHowtoですが、とりあえず単純なスキンでの説明を終わらせました。
QuickChangerとともに、ここでHowtoをひとまず終了とさせていただきます。
しかしRainmeterについては、今後も少しずつ他のスキンを元に具体的な使用例を
説明していこうと思います。実際ここまでの内容では「Howto」とは言えませんしねぇ‥‥
ってことでさっそく1ページ追加。
そーいえば、どこから説明すればいいか、ってのは勝手に決めさせてもらってます。
「X= Y=」とか「W= H=」とか「Right」とか「Left」なんて説明しなくていいよね?ね?
てゆーかそんなんわかれ。たのむ (´・ω・`)
Rainmeterといえば、車で信号待ちしてるときに新しいのを思いついたんですよ。
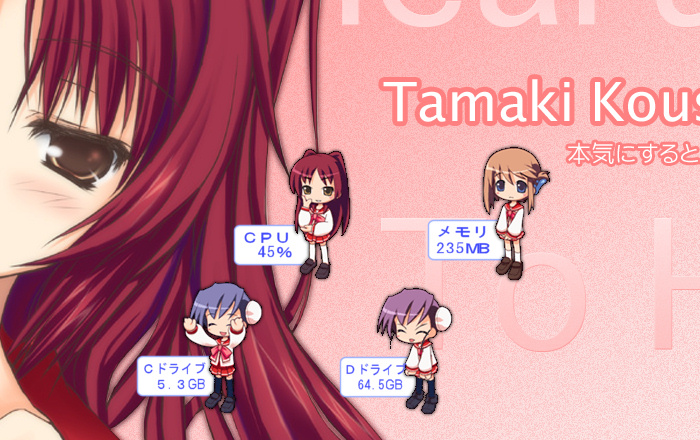
TH2で移動するときに表示される、ちびキャラの絵がありますよね?
ぴょこ‥‥ぴょこ‥‥とアニメしてるあれですが、あれを一人一人GIFアニメにして
Rainmeterの背景に組み入れつつ、(RainmeterはGIFにも対応してます)
CPU何%とかメモリ何MBとかCドライブ何MBとか、一人一人小さなスキンにして
好きに並べるようにするんですよ。
イメージにするとこんな感じ↓ これがGIFアニメで動くの。

思いついた瞬間、キターーーっ! コレはウケる!絶対いける!
全員×アニメで何十枚切り抜くことになるかわからんけどやるっきゃねぇ!
とメチャクチャ気合入れて帰宅したら、RainmeterがGIFアニメに対応してなかった‥‥_| ̄|○
| ■ 2月22日 突発的に。2 |
昨日はメインマシンがウィルスにやられたのでフテ寝〜(ぉ
で、今日は復旧作業をしていたはずなんですが‥‥
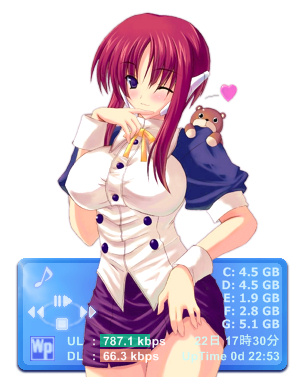
どこでどーなったのかいつのまにかこんなんやってました ( ´▽`)

熊吉こと、相棒で専属メイドでプラス3センチ(どころじゃない)みっちゃーん☆ミ
※公式では発表されていないのでオリジナルですね (^^;
何気にいろいろヤバいです。こう、ふらふら〜っとヽ(゚ ▽゚)ノ (マテ
切り抜きはパパっと。最初にjpgノイズを軽く除去してから200%に拡大して、
おまけの03で紹介した塗りつぶし手法にて切り抜き。だいたい20分ぐらいかな?
そのあと、肌のハイライト、肌、髪、袖、スカート、ハート‥‥それぞれの色あいや
明るさ、コントラストなどを
そして試しにスキンの大きさに縮小かけたらうっすらと白っぽくフチが残ったので、
濃い色で位置0,0の影を細く入れたりするなど途中処理しつつ多段階縮小。
最後に縮小で薄くなった鼻や口、ハートの効果線などをちゃちゃっと修正して完成〜♪
でもこれはネタばれになるのかな?
切り抜いた画像とミルファも含めた6人ローテーション版のiniファイルが欲しい方はこちら。
(まきまきスキンのフォルダに入れてRainmeterを再起動してください)
※4月24日に正式に公開しました。ここで落とせていたミルファ単体のスキンは消しました。
お気に召しましたらどーぞ♪
| ■ 2月20日 更新とお礼。 |
RainmeterのHowtoを1ページ追加。少しずつでも進めないとね。
相互リンクしている猫柘榴の相模冴さんがQuickChangerスキンを公開しました。
「姉ちゃんとしようよ!2」より、犬神歩笑のCGをうまく活かしてます。
こういう絵を使うのは面白いですね♪
ちなみに私はこのゲーム、歩笑だけクリアして積みっぱだったり。
やってないゲームがどんどん増えていく〜 (;´Д`)
「タマ姉ビキニスキン」を、■仕事はありませんの藤井さん、TCJのちとせさんに
紹介していただきました。いつもありがとうございます m(_ _)m
他にも当サイトやスキンを取り上げてくださっているところもあるかもしれませんが、
アンテナめっちゃ低いんでよくわかってません。面目ないです (^^ゞ
ところで基本的な方針として、相互リンクは同じQCやRMのスキンを作っているところだけ
にしているのですが(藤井さんは例外w)、例の件もあって月下の園の乱舞さんに
リンク張られてしまいました (^_^;どーしよー‥‥
や、ウチから張られたって何の足しにもならないだろうけどさ(爆
| ■ 2月19日 レスっぽいの。 |
Web拍手にて、いつも応援ありがとうございます〜 \(^o^)/
管理画面に繋がらないのは単純に重いんですね。いくつか同様の報告をいただきました。
考えてみればたくさんのサイトがつけてるわけですし、無理もないことなのか‥‥。
自分のところに置くかどうか、検討してみるとします。>ちとせさん
それからRainmeterのHowtoに期待してる人がちらほらいるようですけれど、
いまのところの方針としては、このままAeroPlagの.iniを最後まで説明して大まかな流れや
基本的なところをわかってもらい、つぎに、他のスキンで使っている手法などを
(表示の自動切換えやボタン切り替え、ランチャ的な挙動)ひとつひとつ抜粋して
説明しようかと思っています。
あとは余裕があれば、絵を差し替えるだけのような簡単なでっち上げ方とか‥‥
実際のところ、Rainmeterの.iniファイルはQuickChangerのように一定なものではなく、
ある程度の書式や流れに則っていればいくらでも寄せ集めることができるので
説明はキリがないし、実際に手を動かしてみないとピンとこないと思います。
一つ一つはまったく難しくないんですが、それらがごちゃごちゃと集まってるので
複雑に見えてしまい、めんどくさそう・大変そう・と思ってしまうのかもしれませんね。
や、たしかにめんどいし大変なんだけどさ(ぉ
| ■ 2月18日 突発的に。そして超突貫。 |
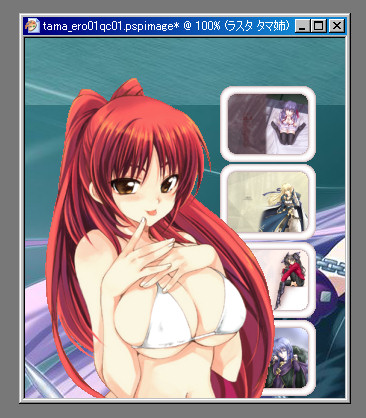
QuickChangerスキン作成中。

素材を発見してからここまで、およそ1時間半ってところでしょーか。
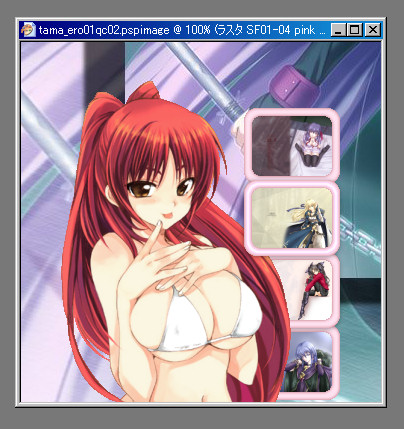
ブラウザのベースとサムネ回りはほぼ
「マネージャ画面は前のスキンと同じでいいから早く公開してくれ」って人は
←のWeb拍手をポチっとどーぞ。多ければすぐ公開。少なければまったり作って後日〜。
‥‥とか言いつつちまちまいじって、いまこんな感じ↓ |Д`)

プレビューの枠が白いとタマ姉のビキニが目立たなくなる気がしたのでピンクにして、
タマ姉と比べてバランス悪く感じたので枠をちょっとづつずらして重ねて下げて、
影を落としたり一番上の枠にハイライト入れたり‥‥。
それと、これはまだスキンではないですよ〜。
PaintShopPro上で作業したり検討したりしているところです。
ちなみにレイヤーは、えーと‥‥使わないのも含めて30〜40枚ぐらいw
さらに追記。
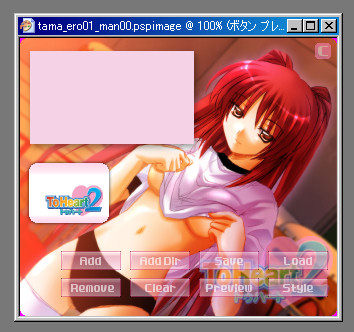
調子に乗ってマネージャ作りはじめちゃいました |Д`)

上であんなこと書いてたくせに正直スマンかった_| ̄|○
あとはボタンをパーツ化して、.iniファイルちゃちゃっと書いて完成かな。
◆ 26:00追記
結局タマ姉ビキニスキンは、マネージャも含めて一気呵成に作ってしまいました。
ノリにノって作ったのは煩悩のせいでしょーか?(ぉ
#てゆーかWeb拍手の管理画面がたまにしか見れないです。
なんでかなぁ‥‥
で、勢いに任せて公開しましたので、欲しい方はどーぞ♪
さー寝よ寝よ。
| ■ 2月17日 るー☆ |
ToHeart2、コンプリートしました。とはいえこのみのCG達成率が93%‥‥何故?
玉石混合とはいえ十分楽しめたので満足満足♪
ってことでクリアした順に一言ずつ感想書いてみようと思います。
プレイ中の人もいるからヤバそうなところは伏字で。読みたい人は反転でGO!→
由真‥‥‥‥‥笑った笑った。出だしとして快調な滑り出し。「なる〜」は良かったw
このみ‥‥‥‥共通部分が多いせいかあまり印象に残らず。夕陽のシーンは覚えてますよ?
小牧‥‥‥‥‥や、破壊力抜群。ヤバいヤバすぎる。シナリオはマッタリ楽しめました。
笹森‥‥‥‥‥この辺でさくっと消化。爆発した後ろ髪さえなければギリギリOKなんだけど。
草壁‥‥‥‥‥まさかと思ってたけどホントにそうだったとは‥‥。何でもありかよオイw
珊瑚・瑠璃‥‥キャラも良いがシナリオが良かった。涙腺ゆるいのでほろほろと泣けました。
るーこ‥‥‥‥これもなかなか良かった。戻ってこれた経緯を知りたいものデス。るー。
タマ姉‥‥‥‥きっかけになるx3との絡みがイマイチ気に入らないけど‥‥こんなもんか。
意図してなかったけど「草壁〜姫百合姉妹〜るーこ」の順番でプレイしたのは最良でした。
るーこに先に会っちゃってたら、珊瑚の「るー☆」で「る、る〜?」と戸惑えなかったし。
言い逃れできない草壁シナリオのおかげで、るーこエンディングも「何でもあり」でくくれたし。
ちなみにsk2的お気に入り度はこんな感じ。
すきすきすきー 珊瑚・瑠璃
すきすきー るーこ、委員ちょ
すきー 由真、このみ、タマ姉
ダントツ姫百合姉妹はシナリオ+キャラ+みっちゃんで。
熊吉で噛みつきで相棒で身振り手振りでさよならして専属メイドで3cmプラスですよ?
ぜひおまけディスクでやきもち焼くみっちゃんにぶん殴られたいデス(爆
るーこはキャラ+シナリオの総合で。あと「いい言葉だな。先生、感動した」とか。
ちなみに「ホントに宇宙人」派です。「実は許婚だった」を信じちゃう人がいるとは思えませんがw
委員ちょはキャラ単体の威力でこの辺。あと「同情するなら献血していけ」とか。
女嫌いな主人公という設定を踏まえて、一番丁寧に恋する過程を書いてますよね。
あとはまぁ適当に。タマ姉は期待してたけどシナリオがイマイチぱっとしませんでした。
主人公はいつタマ姉を好きになったんだ? え?「あのときには好きだったんだ」?
それはないだろ〜って感じ。x3と絡ませずに、このみと絡ませたほうが良かった気がする。
Winに移植する際にはエロはいらないかな。てゆーかスタッフロール見た感じ無理っぽい気も。
キャラ増やしてもしょうがないし‥‥シナリオ増量か、おまけシナリオ追加を期待しよう。
ところで、誰がどのシナリオ書いたんだろうなぁ‥‥(一人気になる人がいるのですよ)
| ■ 2月16日 ありがとうございます。 |
ちょっと忙しい数日を送ってました。それでもTH2は順調に進めてますが(ぉ
あとはタマ姉だけなので今晩にでも感想を追記すると思います。
今日の更新はHowtoで紹介した「キャラの切り抜き方・個人的なコツ」の
「キャプチャ絵で説明編」を作製してみました。Howtoのおまけ04.です。
キャプったのをほとんど加工せずに作ったのでメチャクチャ重いけど、
興味がありましたら見てみてください。
Howtoは日々あちこち修正してるけど、気づく人はほとんどいないでしょうねw
って書いてたら40,000Hit突破してました。スキンのDLカウンタも先日25,000突破したし‥‥
これもみなさまのおかげです。ありがと〜♪ ヽ(´▽`)ノ
↓前のページへ